有群友昨天在“企业安全实践二群” 求一份《信息安全技术 术语》(GB/T 25069-2022)
网上能找到在线版本,却无法下载。

今天又有群友求一份《信息技术服务 分类与代码》,群友“胖fu”分享了一段脚本(作者:chengdong0421)。

有些群友不清楚具体应该如何使用,这里简单介绍下步骤。
第一步:在浏览器安装一个用户脚本管理器
具体可以访问: 查看浏览器支持的插件

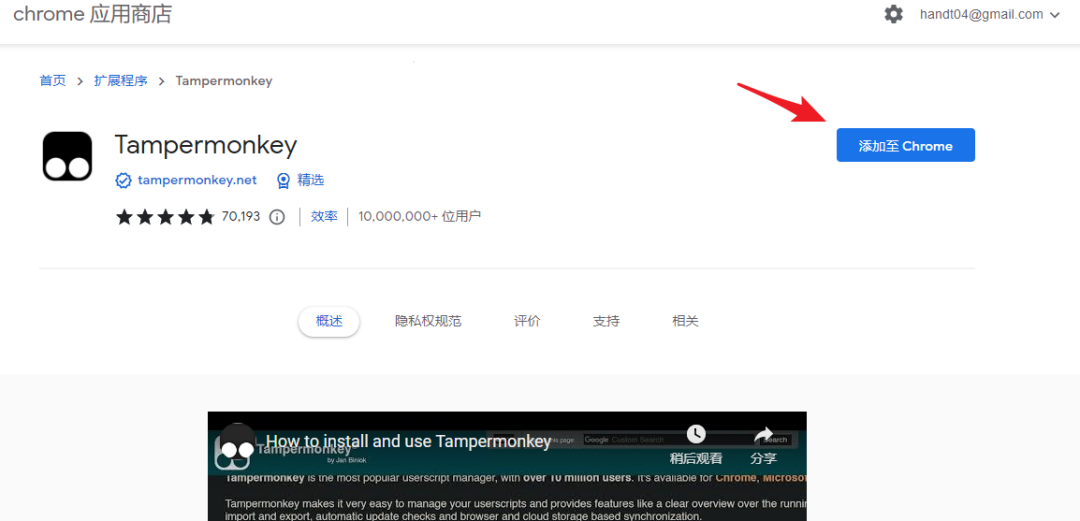
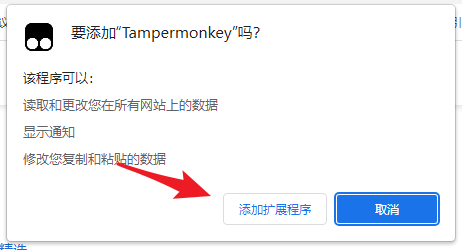
笔者习惯使用Chrome,就安装了 Tampermonkey 插件,以此为例。


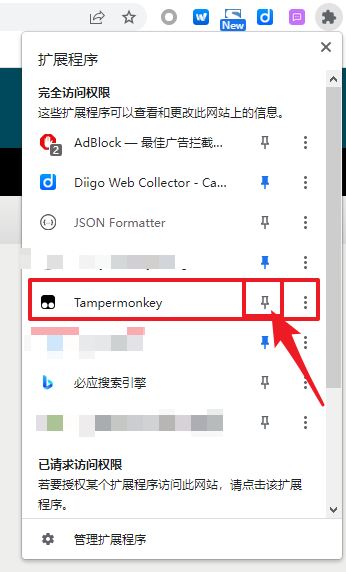
Chrome改版之后,插件安装完默认会被隐藏,可以在浏览器插件栏进行固定显示(非必须)

第二步:安装群友“胖fu”提供的下载脚本

在插件上点击左键,选择【添加新脚本】。会弹出一个脚本编辑页面,直接将脚本中的文件内容(参见文末)复制进去,选择保存,看到3中画面表示保存成功。
第三步:访问国标网站,找到需要的文件进行下载
官网地址:
这里以《信息安全服务国标下载,分类与代码》为例,进行搜索。

在详情页点击右侧的“全文”

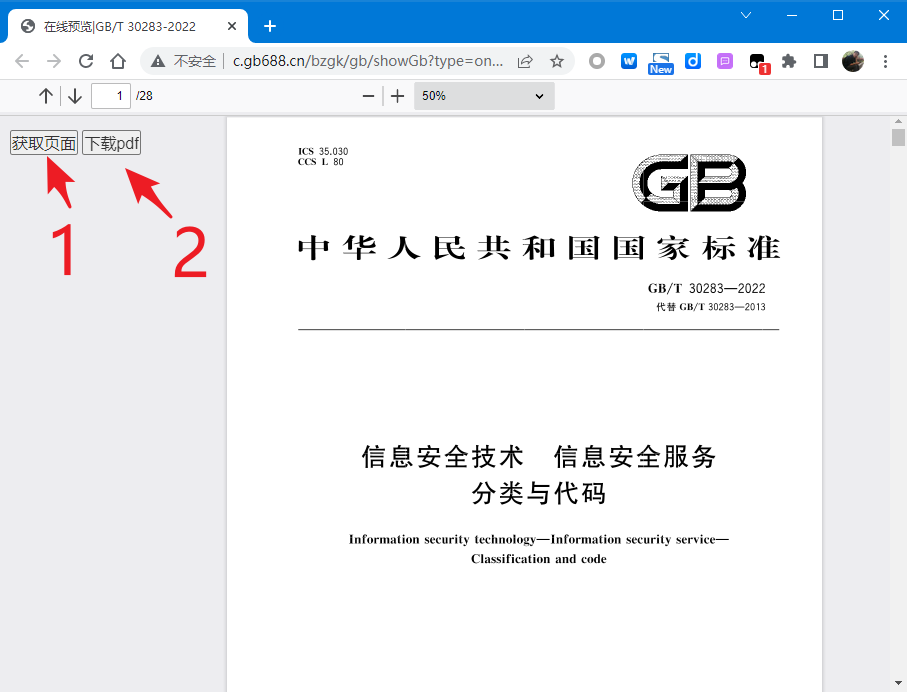
点击“在线预览”

此时浏览器左上角会出现两个按钮国标下载,先点击“获取页面”,待程序读取完页面后,再点击“下载PDF”。等待时长和网络、文件大小有关。

不出意外,你就可以下载到PDF文件了。
第四步:再进一步,如果你需要的是Doc(x)呢?
到上一步,群友的需求已经得到满足了。不过看脚本代码就知道,这个脚本的原理就两步:
1、将所有的预览页面按照图片进行拼接
2、调用jspdf 库,输出一个pdf文件
那缺点就很明显了,pdf 图片无法进行搜索、做笔记。对于100多页的标准,还是不够方便。
这里分享个我常用的方法,利用WPS进行pdf转word。
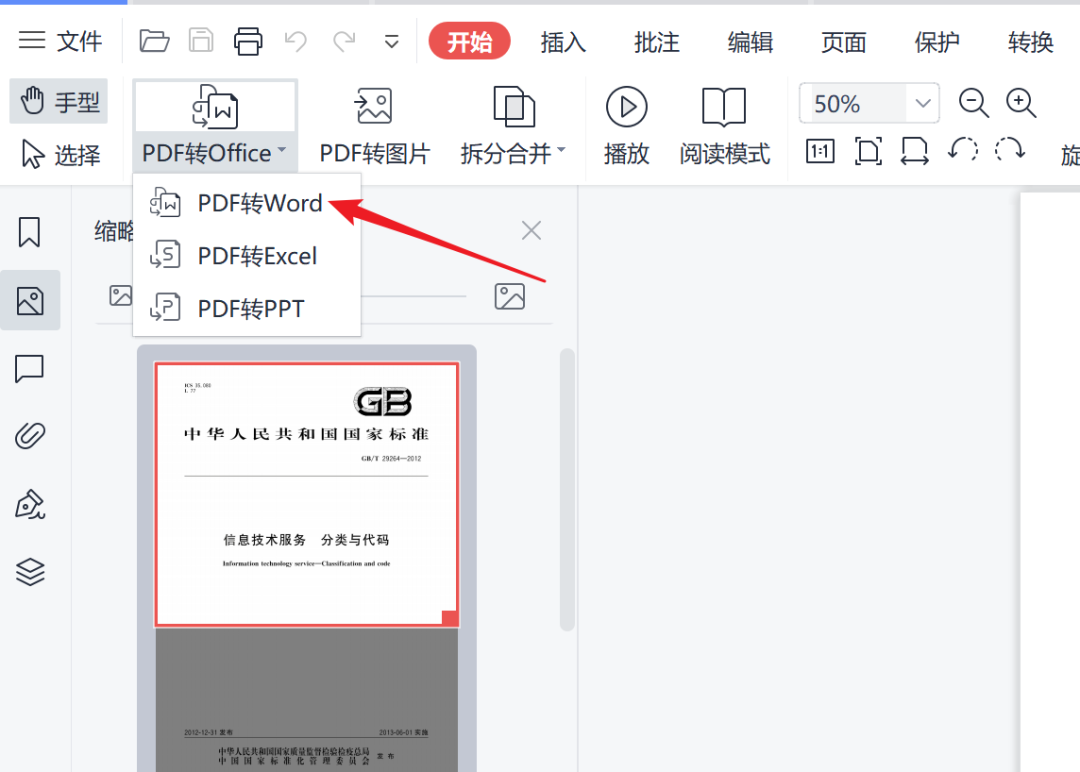
在WPS桌面客户端中打开该PDF,选择“PDF转Office”

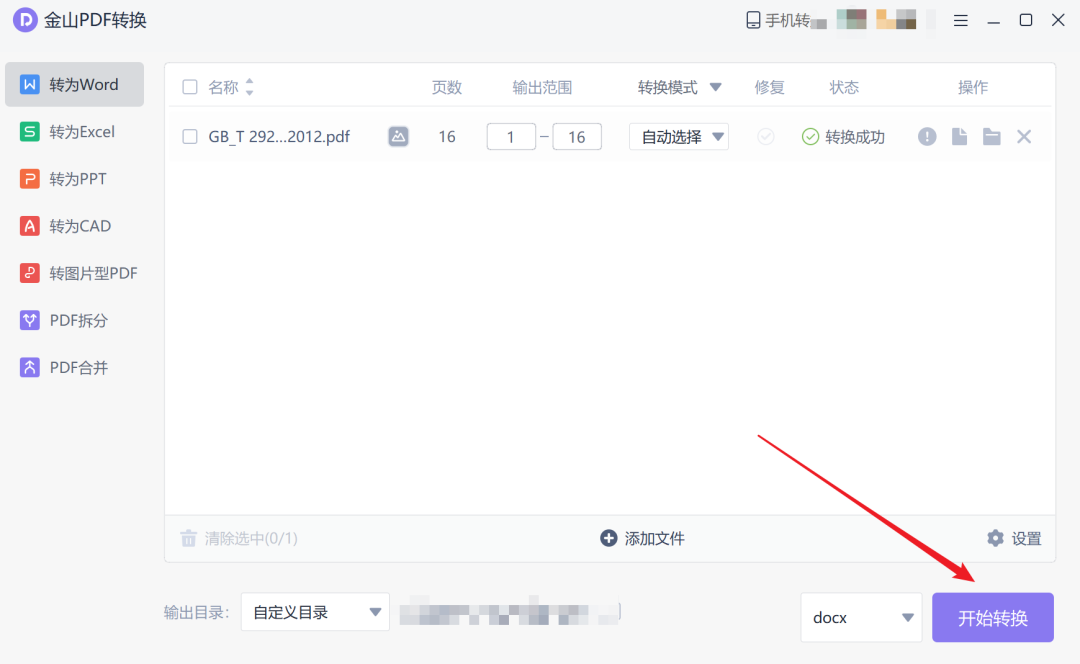
点击“开始转换”

看看转换出来的效果吧:
附:脚本代码
// ==UserScript==// @name 国标下载// @namespace http://tampermonkey.net/// @version 0.1// @description try to take over the world!// @author wcd// @match http://c.gb688.cn/*// @icon https://www.google.com/s2/favicons?sz=64&domain=gb688.cn// @grant none// @require https://code.jquery.com/jquery-3.6.0.min.js// ==/UserScript==(function() {'use strict';$(function(){$("head").append('');let my_script=`function px2Num(px) {return Number(px.split("px")[0].toString());}function getPages(){if( $("canvas[id^=canvas_]").length > 0 ) {$("canvas[id^=canvas_]").delete();}var baseurl = "http://c.gb688.cn/bzgk/gb/";var pagecount = $("div.page").length;var pages = new Array(pagecount);var pagebg = new Array(pagecount);var title = $("title").text().split("|")[1].toString().trim();var pheight = $("#0").css("height");var pwidth = $("#0").css("width");$(".page").each(function(i, elem) {if (elem.hasAttribute("bg")) {pagebg[i] = elem.getAttribute("bg");} else {pagebg[i] = $(elem).children("span").first().css("background-image").split('"')[1].split(/\//).slice(-1)[0];}});//拼合图片$(".page").each(function(i, elem) {var canvasclone = $("canvas#canvas").clone();canvasclone.attr("id","canvas_"+i).css("background-color","#FFFFFFFF");$("#newimg").append(canvasclone);var canvas = document.getElementById('canvas_'+i);var ctx = canvas.getContext('2d');ctx.fillStyle="white";ctx.fillRect(0,0,px2Num(pwidth), px2Num(pheight));$("#imgContainer").append(" + i + " src='https://www.yxm85.com/89910.html" + baseurl+pagebg[i] + "' />")var image = document.getElementById('img_'+i);image.addEventListener('load', e => {$(elem).children("span").each(function(j,s){ctx.drawImage(image, -px2Num($(s).css("background-position-x")), -px2Num($(s).css("background-position-y")), 119, 168,$(s).attr("class").split('-')[1]*119, $(s).attr("class").split('-')[2]*168, 119, 168);});});});}function isimgComplete(imgs){//$("img[id^=img_]")flag = true;for(i=0;iflag=flag && imgs[i].complete;}return flag;}function downloadPDF(){if( $("canvas[id^=canvas_]").length == 0 ) {alert("请先点击获取页面!");return;}var images = $("img[id^=img_]");//alert(isimgComplete(images));if(!isimgComplete(images)){alert("页面尚未提取完,稍后再试");return;}var pheight = $("#0").css("height");var pwidth = $("#0").css("width");const { jsPDF } = window.jspdf;const pdf = new jsPDF('p','px',[px2Num(pwidth), px2Num(pheight)]);var title = $("title").text().split("|")[1].toString().trim();let [imgX, imgY] = [595.28, 841.89];let imgHeight = imgX / (px2Num(pwidth) / px2Num(pheight));$("canvas[id^=canvas_]").each(function(i,e){pdf.addImage(document.getElementById('canvas_'+i).toDataURL('image/jpeg'), 'jpeg', 0, 0, px2Num(pwidth), px2Num(pheight), '', 'MEDDIUM');//pdf.addImage(document.getElementById('canvas_'+i).toDataURL('image/png'), 'jpeg', 0, 0, imgX, imgHeight, '', 'SLOW');pdf.addPage();});let targetPage = pdf.internal.getNumberOfPages();pdf.deletePage(targetPage); // 删除最后一页pdf.save(title + ".pdf");}
娜娜项目网每日更新创业和副业项目
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666
function downloadPDF0(){while($("canvas[id^=canvas_]").length < $(".page").length){setTimeout(function(){},1000);}}`;let source_img = `<div id="canvas_container"><input type="button" value="获取页面" onclick="getPages()"/><input type="button" value="下载pdf" onclick="downloadPDF()"/>

