写前叨逼叨:一个版面里的元素就像一个人的外在打扮,各个部分都应该是搭配的、协调的。
我看过很多设计新手的排版作品,发现很多作品都会有“不够整体”的问题,什么是不够整体呢?最典型的表现就是画面中的图片与文字没有关联,虽然都在一个版面里,但视觉上给人一种互不相干的感觉,比如下面这件作品就有种很散、很不整体的感觉。

那要怎么解决这个问题呢,葱爷给大家分享7个技巧。
01.风格契合
文字的字体风格与画面契合是最基本的前提,做到这一点,文字与画面就会有一种内在的关联,那么如何选择或者设计跟画面风格契合的字体呢?主要有两个方法:
一是根据调性来选择,这就需要你清楚画面的调性是怎样的,以及不同的字体类型是什么样的调性。
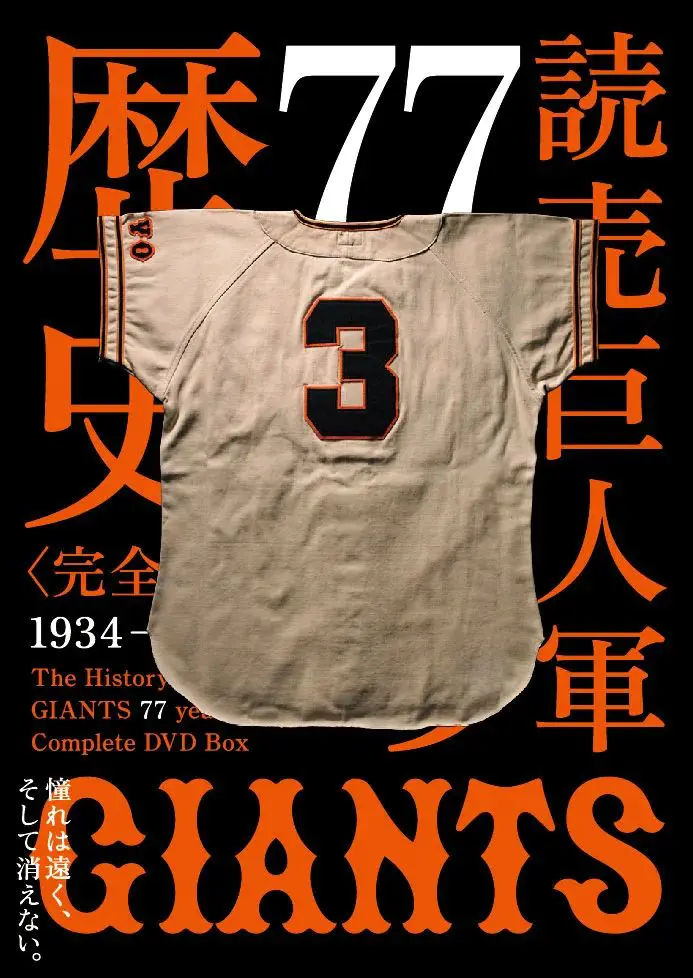
比如时尚、潮酷的画面适合字制区喜脉体、优设标题黑、汉仪力量黑等字体;

▲ 上图标题字体为汉仪力量黑简体。
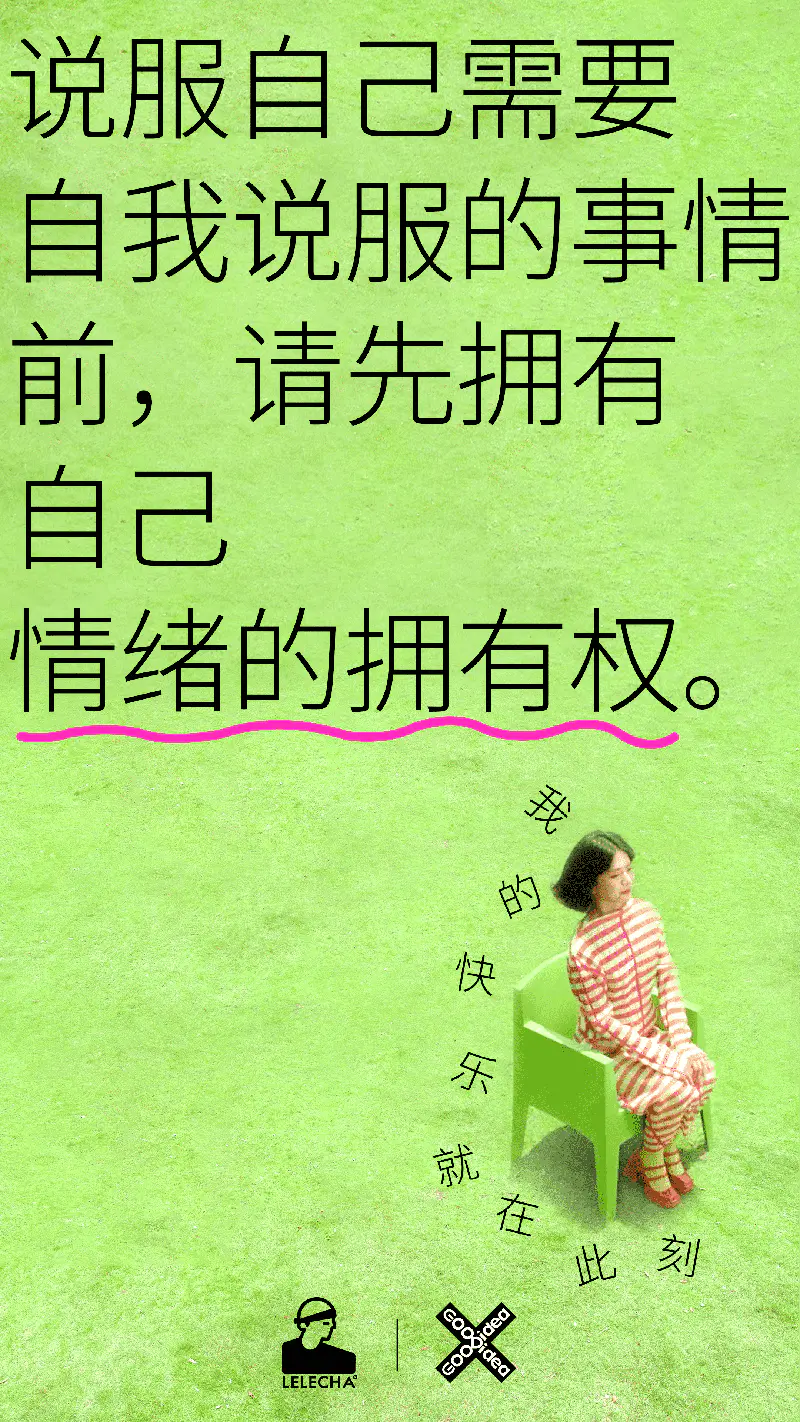
而活泼、可爱的画面则适合站酷快乐体、汉仪小麦体、方正少儿体、造字工房喜月体等字体。

▲上图标题字体为在造字工房喜月体的基础上做了些许改动。
二是根据图片与字体的轮廓来选择,比如图片是比较圆润、柔和的,字体就不能用太硬朗、太尖锐的;图片是很豪放、随意的,字体就不要太拘谨、太保守,我们在做字体设计的时候,要把握准这些大方向。

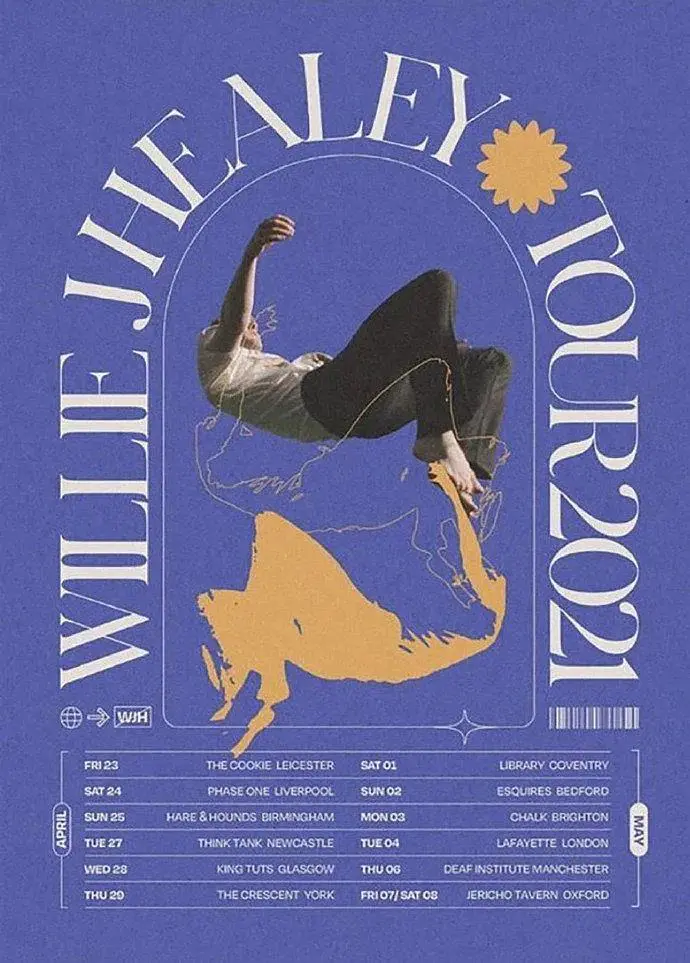
▲上图海报的图形主要是比较硬朗的几何图形,所以标题的字体也是比较硬朗的。

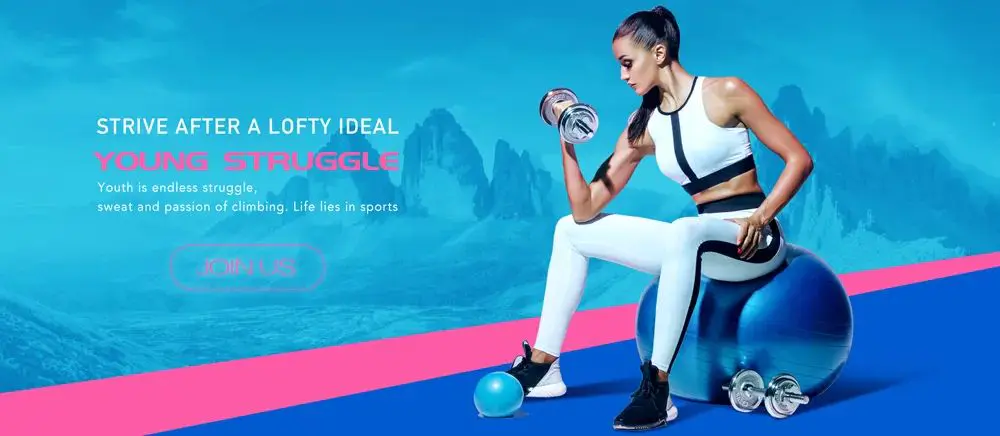
▲上图的图片元素比较圆润、柔和,所以标题使用的字体也是相对比较圆润、柔和的,但由于画面也很有动感,很时尚根据图片识别字体,所以在标题上加了手写的英文作为装饰。
02.对齐与统一
如果画面中的配图是几何形状的,比如矩形、圆形等,那么可以使文字与图片存在某种对齐关系,比如左对齐、右对齐、居中对齐等,对齐以后,文字与图片在对齐的地方就会出现一条无形的线,正是这根线让他们产生了关联。

另外,文字最好能够与图片保持方向统一,否则关联性也会减弱。

03.叠加处理
很多时候,图片与文字缺少关联只是因为他们离得太远了,这个很好办,把它们移近一点就好根据图片识别字体,最有效的处理方式是让图片与文字形成叠加关系,比如图叠文或者文叠图。
图叠文适合大文字,图片是异形的效果更好。

娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666
文叠图要把注意文字的识别性,很多时候需要给文字添加底色块。

04.轮廓互补
有些作品的文字与图片离得很近,但是文字的边缘轮廓与临近的图片轮廓完全是矛盾的,比如像下图。

这种情况图片与文字看起来也是缺乏关联的,这时候如果让它们的轮廓形成互补关系,画面就会变得和谐起来,比如下图就是在上图的基础上做了文字排版的调整。

当然,并不需要它们的轮廓完全互补,有粗略的互补关系就好。

05.颜色关联
颜色关联是一种很简单的关联方式,即从画面中提取颜色,然后赋予给文字部分,可以直接改变文字的颜色,也可以给文字添加色块、图形、线条等。当文字和图片都具有某些颜色时,它们就很容易被人联系起来。


06.文绕图
即把文字沿着图片的轮廓排版,这种处理方式会使文字与图片的轮廓高度契合,所以关联度会比较强,而且这种排版方式容易使版面变得比较灵活,图片的轮廓为弧线或折线时,效果会比较好。

当然,并不是所有的文字都要绕着图片排版,很多时候只要把一句和图片关联度很强的话,或者是一行装饰文字绕着图片排版,就能得到很不错的效果。

并不是只有英文才适合这么排版,中文也是可以的,字体通常会用宋体或者黑体。

07.辅助图形关联
即通过给文字添加图形来使其与图片关联起来,比如给文字添加一个对话框,来把文字指向图片,那么文字就感觉是图片部分发出的信息,二者的联系便得到了加强。
再比如我们也可以用箭头符号、线等元素,把文字与图片连接起来。

还记得文章开头的那个案例吗?葱爷运用文章中分享的一些技巧对它进行了优化,整体感是不是好了很多?


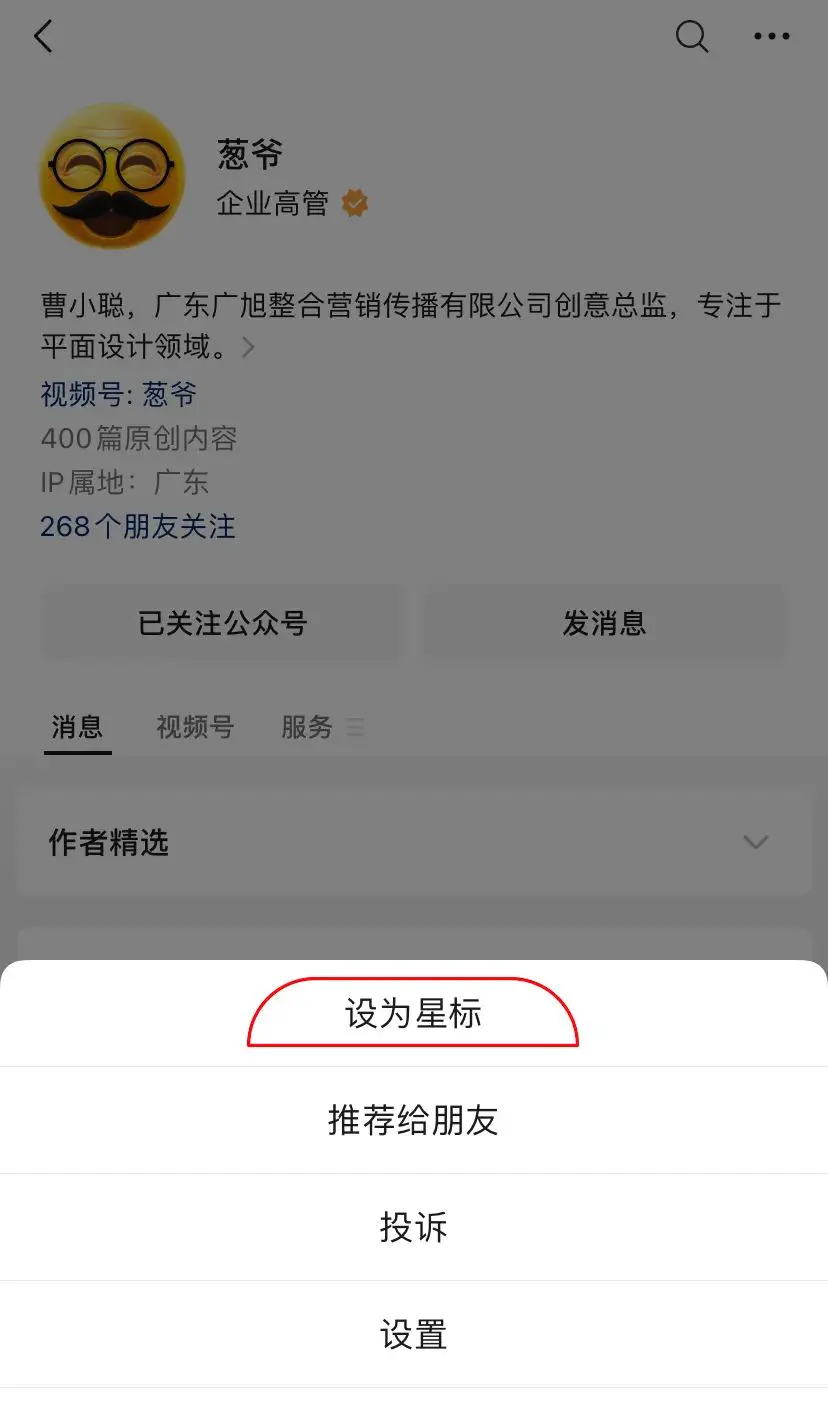
其实一个版面中的任一元素都不应该单独存在,它应该跟版面中的某一个或多个元素有关联,这样你的设计才是协调的、整体的,上文的技巧也仅仅是7个解决问题的手段之一,并不能作为版面是否整体的考量标准,目的才是最重要的,只要效果好,你怎样做都行。最后,如果觉得葱爷的文章还不错,可以把葱爷公众号设为星标哦,进入葱爷公众号页面,点击右上角的三个小点,选择设为星标就好,谢谢!

新年新气象,在新的一年里,如果你想进一步提升自己,可以加入葱爷设计星球,让我们一起做设计、看设计、聊设计、学设计!
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666

