一. 前言
在这之前俄罗斯方块代码,一直想写一个基于FPGA俄罗斯方块的游戏,但是感觉太复杂了,就一直没有行动。
但是最近看到有好多人需要这方面的资料参考学习,所以我这才下定决心开始完成这个小游戏。下面来看一下效果吧。
使用到的硬件有
FPGA开发板
VGA屏幕
四个独立按键
二.框架介绍
这个游戏从地图的显示来看,主要可以分为四个部分 :边界,下一个图形,当前图形和存储。由于这四部分的显示数据是独立的,互不冲突,所以我们是从这四个部分入手,一一实现其具体功能。
边界
边界是静止的,位置也是固定的,这部分较为简单,只需要根据当前的显示位置和边界区域进行对比,是在边界区域内的话,就输出使能信号和显示数据。
//generate Teris Wall datamodule TerisWall(input clk,input rst,//input current display positioninput[8:0] x_addr,input[8:0] y_addr,//output cuurent display position is Wall or not,and dataoutput Wall,output[23:0] WallData)
下一个图形
俄罗斯方块的每一个图形都是由四个方块组成的,这里只需要四个寄存器即可存储,用高位和低位分别表示x的位置和y的位置。
对照每一个图形的形状,来给定对应的位置即可。然后根据LFSR位移寄存器来随机选择下一个的形状。
根据输入进来的xy的位置,对四个点的位置进行判断,输出对应的使能信号和显示数据。
然后下一个图形的数据和图形类型也要输出,用于对当前图形的赋值和旋转。
module TerisNextChart(input clk,input rst,input[8:0] x_addr,input[8:0] y_addr,input UpdateEnable, //更新使能,对下个图形进行更新output NextDisplayEn,output[23:0] NextDisplayData,output[2:0] CurrIndex,output[9:0] NextDot1,output[9:0] NextDot2,output[9:0] NextDot3,output[9:0] NextDot4);
3.当前图形
这部分是整个游戏中,最核心的部分了,理所应当也是最复杂的部分。其中包括: 图形的移动,图形的下落以及图形的旋转。
1. 图形的移动 :通过按键,来对图形的x位置进行加一或者减一,需要判断图形是否在边界上。
2. 图形的下落 : 通过定时器,固定时间产生一个使能信号,当信号来的时候,图形的y值就加一。
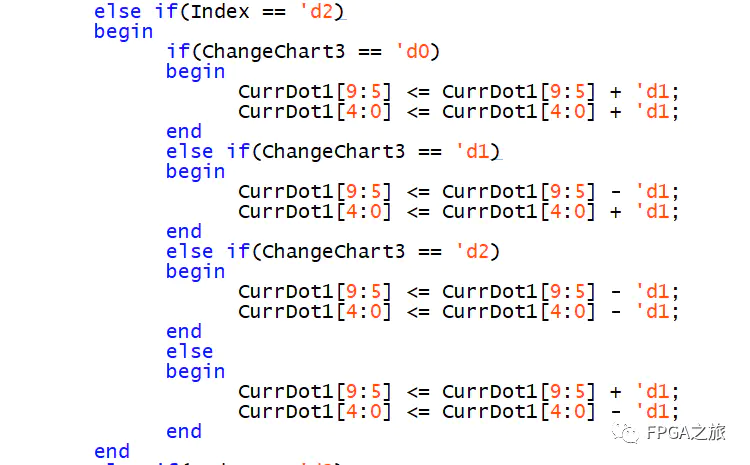
3. 图形的旋转 : 通过输入进来图形的类别,来对图像进行操作。这里事先在草稿纸上绘制出每一个图形每一步旋转的坐标变化,计算出坐标的变化量。
以下图为例,图形3的变化共有四种情况。

4. 存储
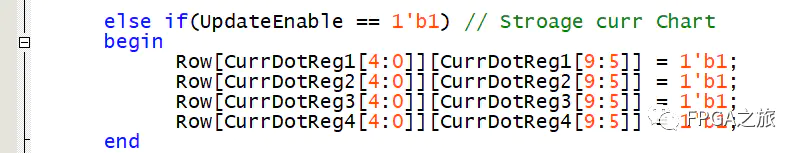
这里存储的是地图中的数据,地图的大小为10*20,这里直接用一个memory即可。如下,第一个维度代表每一行,第二代表每一列,例如Row[2][4]代表第三行,第五列。值为1的话,就代表这里有方块。
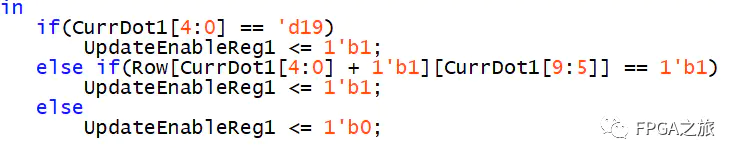
reg[9:0] Row[19:0];当前图形的数据输入其中,如果当前数据满足条件,就会产生一个Update信号,并且将当前图形的数据存储到地图中。


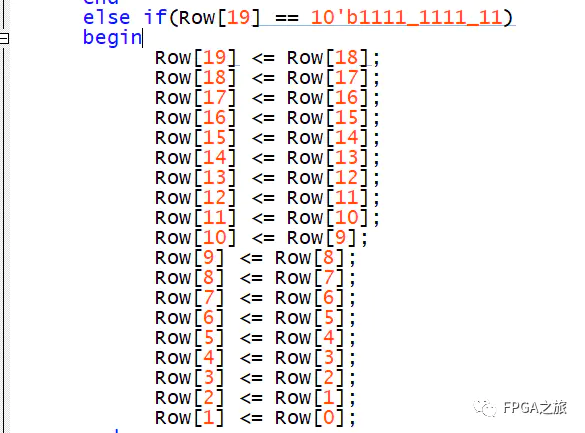
当地图中,有一行全部为1的时候,就对这一行进行消除,当前行的数据等于上一行的数据,依次类推俄罗斯方块代码,代码如下。

到这里整体框架就介绍完成了。
需要项目代码的可以对话框回复关键词“FPGA俄罗斯方块”获取,别忘记点赞分享哦。
END
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666

