这个小工具起源于该项目:lyricat/wechat-format[1],甚至可以说,目前存在的各种用 Markdown 写微信公众号的编辑器,最初的思路应该都来源于这个项目。
当时,我有幸看到这个项目,就被这简洁的风格所折服。还不会用Vue写前端页面的我,都鼓起勇气,为满足自己的需求,用蹩脚的代码,实现了几个小功能,在Github上提交了几次 PR,竟都被作者合并了。
至今,原项目的在线版还留有我的痕迹,为了记录当时的小确幸,还写了一篇公众号文章:。
时隔两年多,我又重启了这个项目,这是我没有想到的。
就像我没有想到「这个项目两年多时间没有更新,竟然还有用户在使用」「这么多年过去了,我竟然还在写微信公众号」「竟然有人会因为这个项目,认识了我」一样。
现在重新开始维护这个项目,一是,为了方便自己写公众号;二是,为了那些还在坚持使用的用户。
把这个工具送给你们,如果第一感觉还不错微信公众号编辑器,记得关注我。
支持图床
这是优先级最高的需求,没有之一。在微信官方编辑器插入图片实在是太麻烦了。
而使用其他编辑器写的文章,如果不支持图床服务,写完再贴到公众号上,图片处理起来更加麻烦。
所以,图床服务是一定要支持的,这也是重新启动这个项目的原始动力之一。
使用方法:直接粘贴图片到编辑器内。
目前使用自建图片上传服务,一段时间自动删除所有服务端图片。该服务仅仅是为了编辑公众号使用,切不可当作长期图床。
另外,图片暂未做任何压缩处理,建议提前处理图片大小,避免上传时间过长。
基础样式原项目风格
作者在「关于」里描述该项目特点的时候,写到三点:
•能较好地排版;•能解决ul和ol渲染时样式被微信编辑器重置的问题;•能把外部链接自动转为参考文献索引,并且附在文章末尾
而我喜欢的地方主要以下几点:

•标题的居中处理方式,很简洁,很漂亮,非常适合手机端的阅读•通过脚注的方式,支持第三方链接的展示,这个处理方式微信公众号编辑器,简直是妙极了•整个界面的简洁风格,后面我提交的几次 PR,反倒把页面整复杂了•整个项目就是一个静态页面,非常符合一个工具的定位
我的风格
在原项目的基础上,按照自己的风格,修改了一些样式:
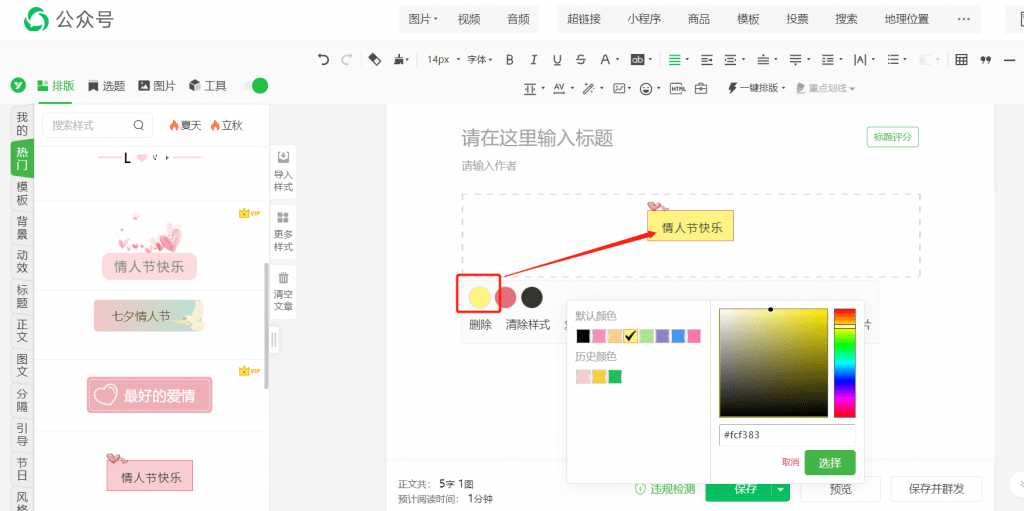
•加粗就是单纯的加粗,与官方编辑器样式保持一致•微信文章链接使用蓝色字体,与官方编辑器样式保持一致•斜体使用黄色底纹,因为不喜欢原斜体样式•分隔线使用灰色线条,与官方编辑器样式保持一致•行内代码code使用灰底蓝色,个人主观喜好•列表项样式细节的一些调整•引用样式的调整,与官方编辑器样式保持一致
在我观念里,原生的往往是最好的。官方编辑器的文章样式,在微信上阅读,一定是体验最好的,如果你觉得不是,可能是你的审美有问题。
其他样式列表
如上所示,基本与原项目保持一致,我只是做了细微的调整,仍然不支持多级列表。由于我没有这方面强烈的需求,暂不研究了。
代码块
保持与原项目一致。

使用微信官方的高亮配色,在代码块标示语言即可。粘贴到公众号后,需要用鼠标点一下代码块,完成高亮。
const int MAX = 10;int cache[MAX] = {0};int fib(int x) {if (x == 1) return 1;if (x == 0) return 0;if (cache[x] == 0) {int ret = fib(x - 1) + fib(x - 2);cache[x] = ret;}return cache[x];}int main() {int i;printf("fibonacci series:n");for (i = 0; i < MAX; ++i) {printf("%d ", fib(i));}return 0;}
注音符号
原项目的一大特点,保持与原项目一致。
注音符号 W3C 定义[2],支持日语注音假名,小夜時雨さよしぐれ和 汉语拼音上海Shànghǎi。
用法有以下几种:
世界【せかい】世界{せかい}
世界せかい
小夜時雨【さよしぐれ】
小夜時雨さよしぐれ
食べる【たべる】食べる{たべる}
食たべるnn english【英文】 will not translated{fan yi}’
表格
保持与原项目一致。
Header 1
Header 2
Key 1
Value 1

Key 2
Value 2
Key 3
Value 3
后续计划
目前版本还有很多的小问题,后面会根据自己的风格,继续做样式调整,大部分样式不会有太大的变化,短时间内,更不会有其他主题的产生。
最后,点击原文链接访问,欢迎来试用,欢迎来找 bug,提需求。
References
娜娜项目网每日更新创业和副业项目
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666
[1]lyricat/wechat-format:
[2]注音符号 W3C 定义:
娜娜项目网每日更新创业和副业项目
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666

