随着电子商务的快速发展,物流行业成为了一个关键的领域。对于用户来说,了解快递物流的实时状态和轨迹信息非常重要。
本教程将介绍如何在微信小程序中实现一键查询全国快递物流地图轨迹的功能。通过这个功能,用户可以方便地查看快递的实时位置和运输轨迹。
上 APISpace 发现更多 API
步骤
—
一. 创建小程序页面
首先,创建两个小程序页面,分别是输入快递单号的页面和显示地图轨迹的页面。
在微信开发者工具中,选择你的小程序项目,右键点击 “pages” 目录,选择”新建文件夹”,创建名为 “inputPage” 的文件夹。
在 “inputPage” 文件夹下,右键点击选择”新建页面”,并命名为 “inputPage”,将自动生成的 “wxml” 、”wxss” 和 “js” 文件保留。
同样,在”pages” 目录下,右键点击选择 “新建页面”,并命名为 “showPage”,同样保留生成的 “wxml”、”wxss” 和 “js” 文件。
二. 输入页面设计
输入页面代码(inputPage.wxml),添加以下代码:

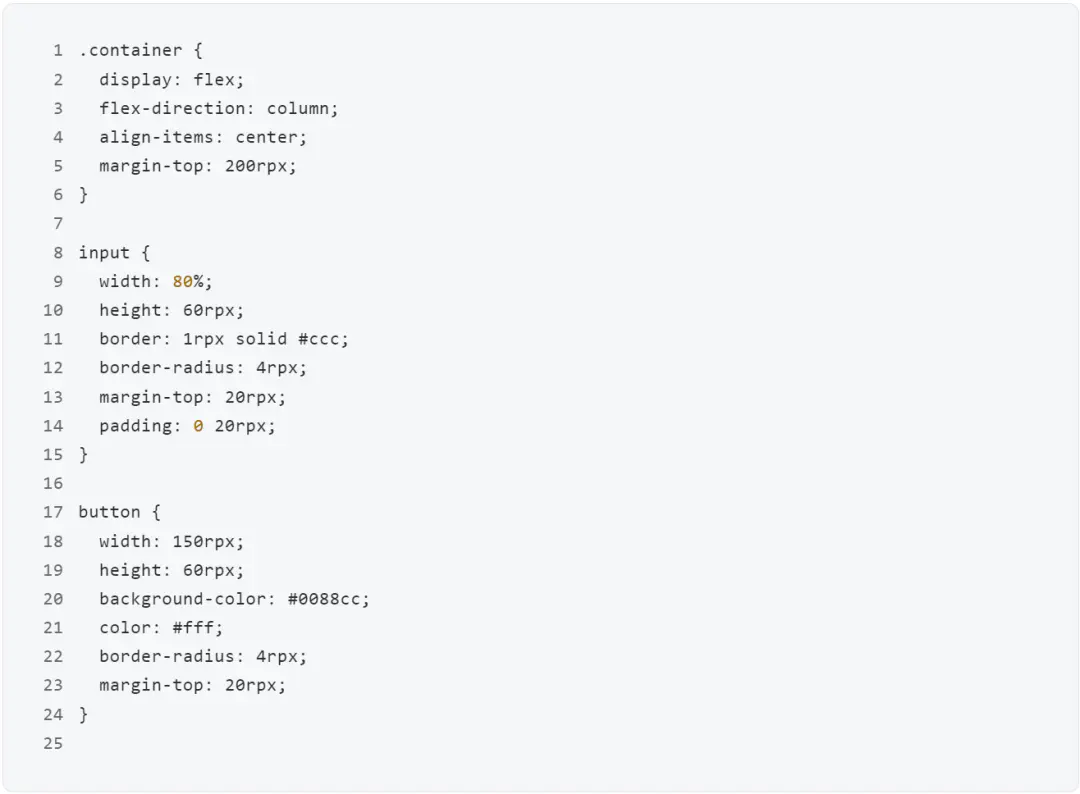
输入页面样式(inputPage.wxss),添加以下代码:

输入页面逻辑(inputPage.js),添加以下代码:

三. 显示页面设计
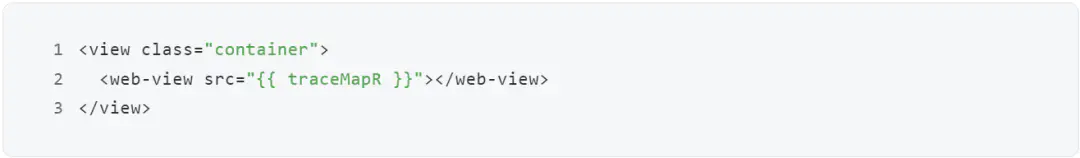
显示页面代码(showPage.wxml)

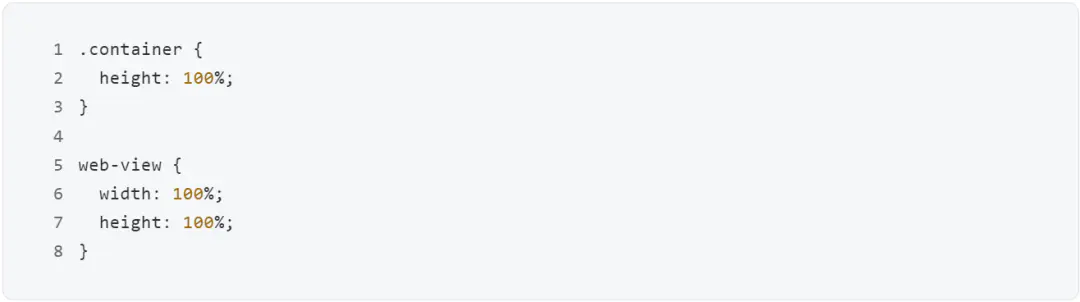
显示页面样式(showPage.wxss)

显示页面逻辑(showPage.js)
请注意一键查询物流订单,在示例代码中的 X-APISpace-Token 头部字段需要填入你的API密钥,可以登陆 APISpace 接口平台获取。
另外,根据实际需要,你可以在 success 回调函数中处理返回的数据,例如将数据保存到 data 中并在页面上展示。
四. 小程序配置
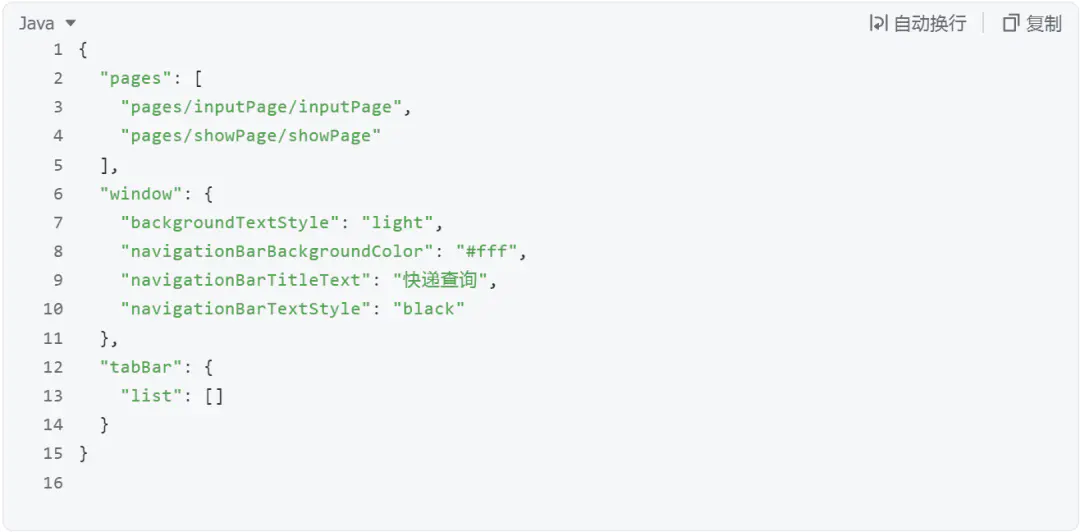
在微信开发者工具中,打开”app.json”文件,添加以下代码:

保存文件后,即可完成小程序的配置。
写在最后
—
通过本教程,用户可以输入快递单号,点击查询按钮一键查询物流订单,然后跳转到显示页面,在该页面上展示物流轨迹的地图信息。这个功能可以方便用户了解快递的实时位置和运输轨迹,提升用户体验和便利性。你可以根据实际需求进行扩展和优化,使其更适合你的小程序应用。
上 APISpace 发现更多 API
希望本教程对你有所帮助!祝你在开发微信小程序的过程中取得成功!
更多接口请登录APISpace试用
新用户还可领取500元大礼包!
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666

