从谷歌5月份发布其对外提供倾斜三维模型服务后,我在GISer学习资源库 知识星球中分享了5篇相关的内容。
今天摘录其中一篇给大家分享下,介绍一种目前为止,网页端加载谷歌倾斜模型最简单的方式之二谷歌首页怎么设置,这种方法源自medium上的一篇文章《Build Your Google Earth 3D Web App》,你只需要在代码中替换下对应的Key就可以啦。
代码如下,需要替换key的地方我用中文做了标注。
<html lang="en"><head><meta charset="utf-8"><script src="https://cesium.com/downloads/cesiumjs/releases/1.105.1/Build/Cesium/Cesium.js"></script><link href="https://cesium.com/downloads/cesiumjs/releases/1.105.1/Build/Cesium/Widgets/widgets.css"rel="stylesheet"></head><body style="margin:0px"><div id="cesiumContainer" style="height:100vh;"></div><script>Cesium.Ion.defaultAccessToken = '修改这个地方,换成自己的Token';Cesium.GoogleMaps.defaultApiKey = '修改这个地方,换成自己的Key';// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.const viewer = new Cesium.Viewer('cesiumContainer', {globe: false,});// add a global layer of Photorealistic 3D Tiles to our scene.// Add Photorealistic 3D Tilesasync function addGoogleP3T() {try {const tileset = await Cesium.createGooglePhotorealistic3DTileset();viewer.scene.primitives.add(tileset);} catch (error) {console.log(`Error loading Photorealistic 3D Tiles tileset. ${error}`);}}addGoogleP3T();// Point the camera at the HFT Stuttgart (Change to yours!)viewer.camera.setView({ "destination": { "x": 4157461.4563741013, "y": 671341.0061027076, "z": 4774675.061607998 }, "orientation": { "direction": { "x": -0.9961029219201177, "y": 0.04678777747726383, "z": 0.07476545205468949 }, "up": { "x": 0.08148125542536441, "y": 0.1636911012978059, "z": 0.9831408995511365 } } })</script></div></body></html>
那么关键来啦,对应的Key去哪里搞呢?
#1
Cesium Access Tokens
在这个网站注册登录

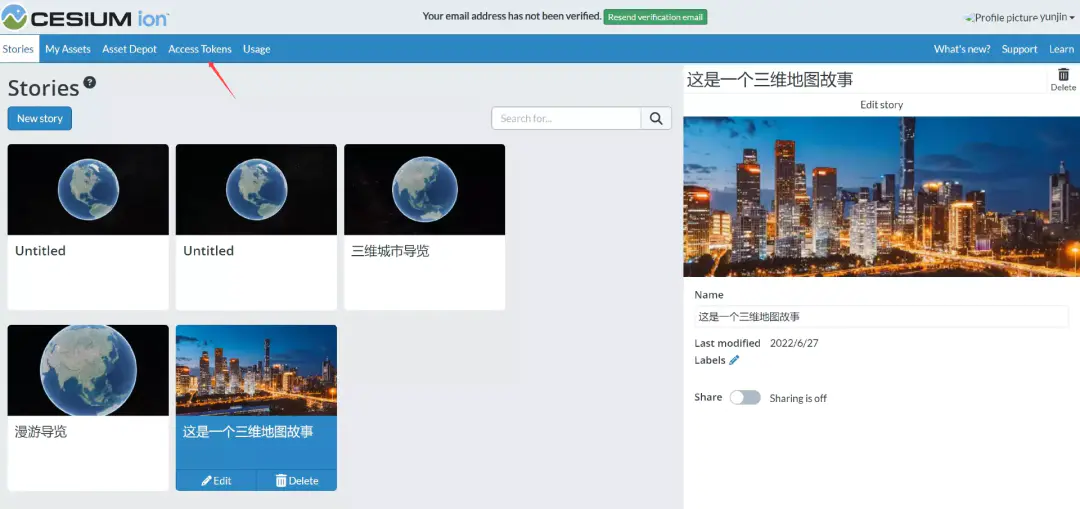
登陆后是这个样子

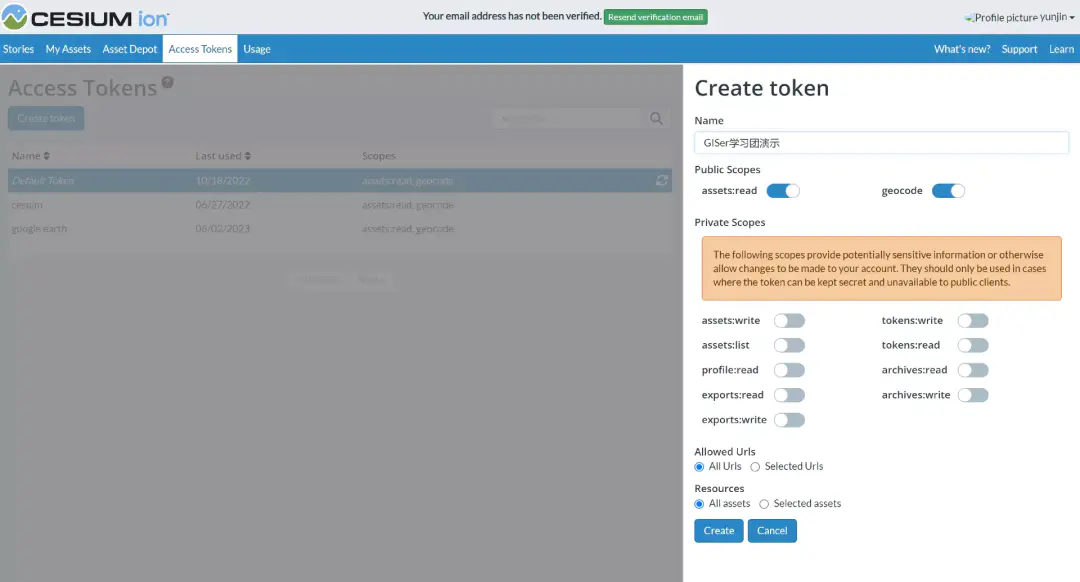
点击Access Token菜单,切换到对应页面,点击Create Token。

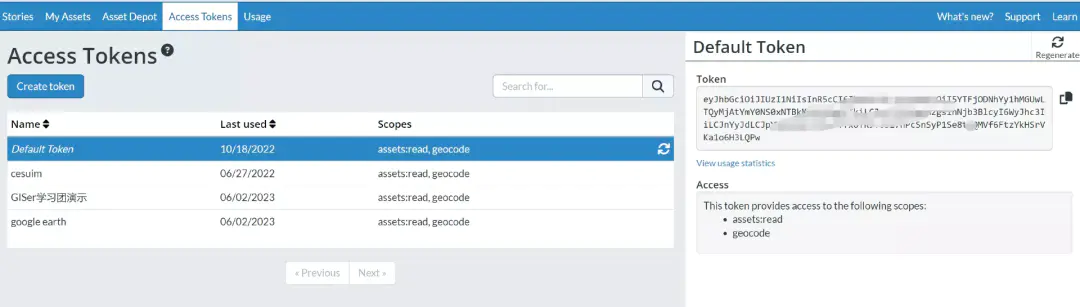
设置完对应的参数,点击Create即可

#2
Google Key

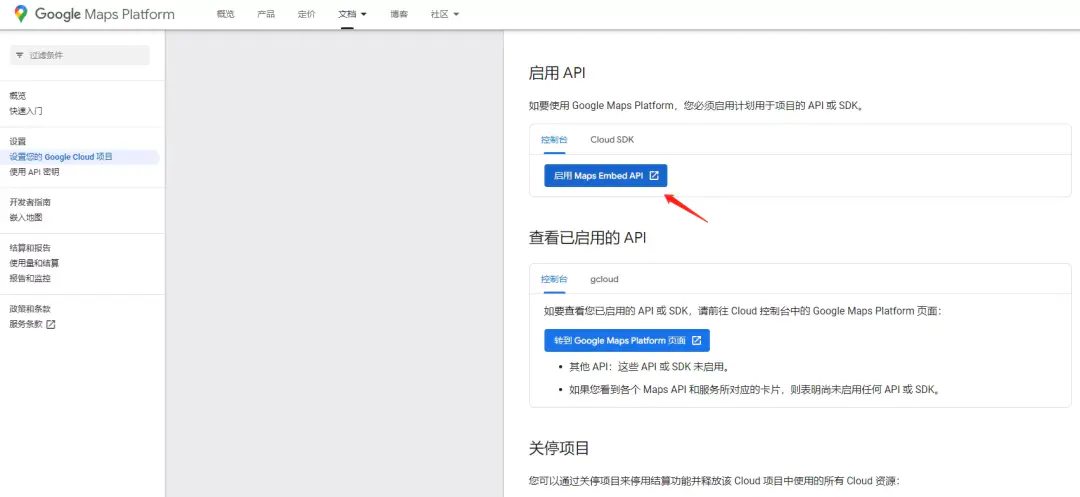
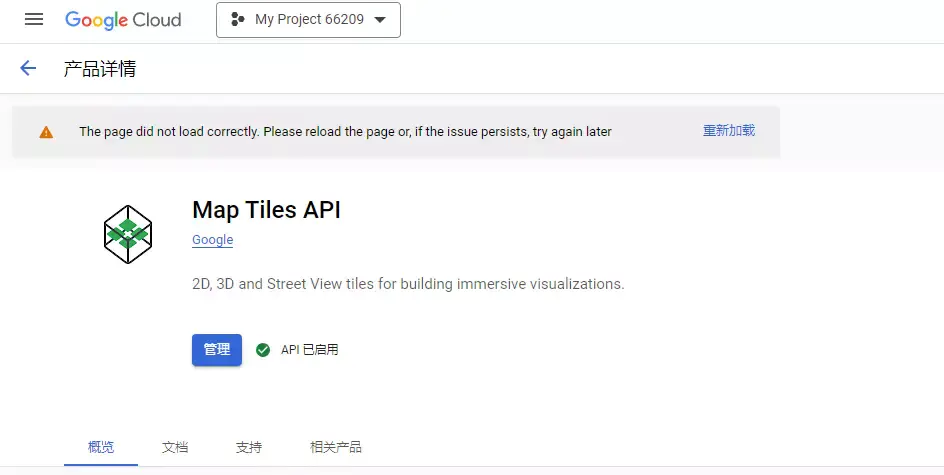
启用Map Tiles API

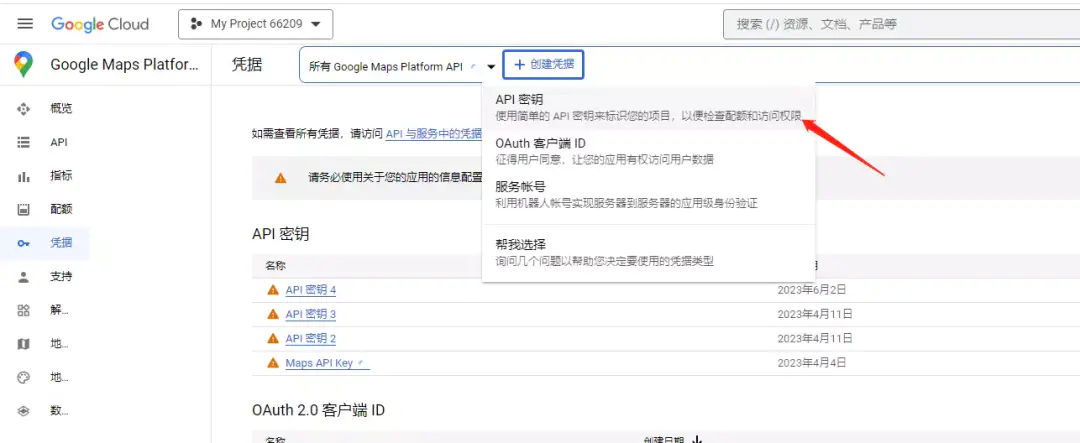
创建凭据

点击创建,稍等片刻便创建完成。

有了谷歌的API密钥、Cesium的Token后,直接替换代码中的中文部分即可。将上述代码复制到txt文本中,将txt文本后缀改成html后,双击打开即可查看。

更多有趣好玩的学习技能,可以来知识星球和1100+球友一起学习。一次加入,永久有效,知识星球官方可以开具对应发票。
现在加入,还可以获得纸质版QGIS学习手册2.0一份,数量有限谷歌首页怎么设置,先到先得。
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666
声明: 本站内容转载于网络,版权归原作者所有,仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任,若侵犯到你的版权利益,请联系我们,会尽快删除处理!

