经过前面几期的基础工具教程之后,有小伙伴私信斯凯说那些基础工具相对来说都好掌握,完全可以再后期的实际运用中讲解。那接下来斯凯就和各位一起跳过Photoshop基础工具的讲解,而直接进入到实际运用中去。
今天我想了一下到底分享什么内容,后来翻阅我前期拍的一些图片,然后想到了今天的主题——图像色彩调整。在Photoshop的实际运用中首先就得接触到的是Photoshop的调色功能,也是设计师拿到一张图片后第一步要做的事情。今天斯凯就以下图为例来为各位讲解Photoshop图像调整。

我们拿到这张图后我们就得先去分析分析该图像中哪些需要进行调整,而不是直接拿到之后直接去做调整。另外在做调整之前一定要记得先COPY一张图层下来,这样就不会破坏原图了。并且在修改到一定层度后要学会盖印功能将整个效果保存成一张图层(但是后期的操作中这个可以省略)。
首先这张图的颜色信息不是那么的饱满,也就是说色彩缺乏厚重感一级对比。同时图像中某些地方,比如金色的杯子上有明显的水迹,也是需要去修复的一些地方。
斯凯使用的Photoshop版本是Photoshop CC2018版本,也是目前位置Photoshop最新的版本。
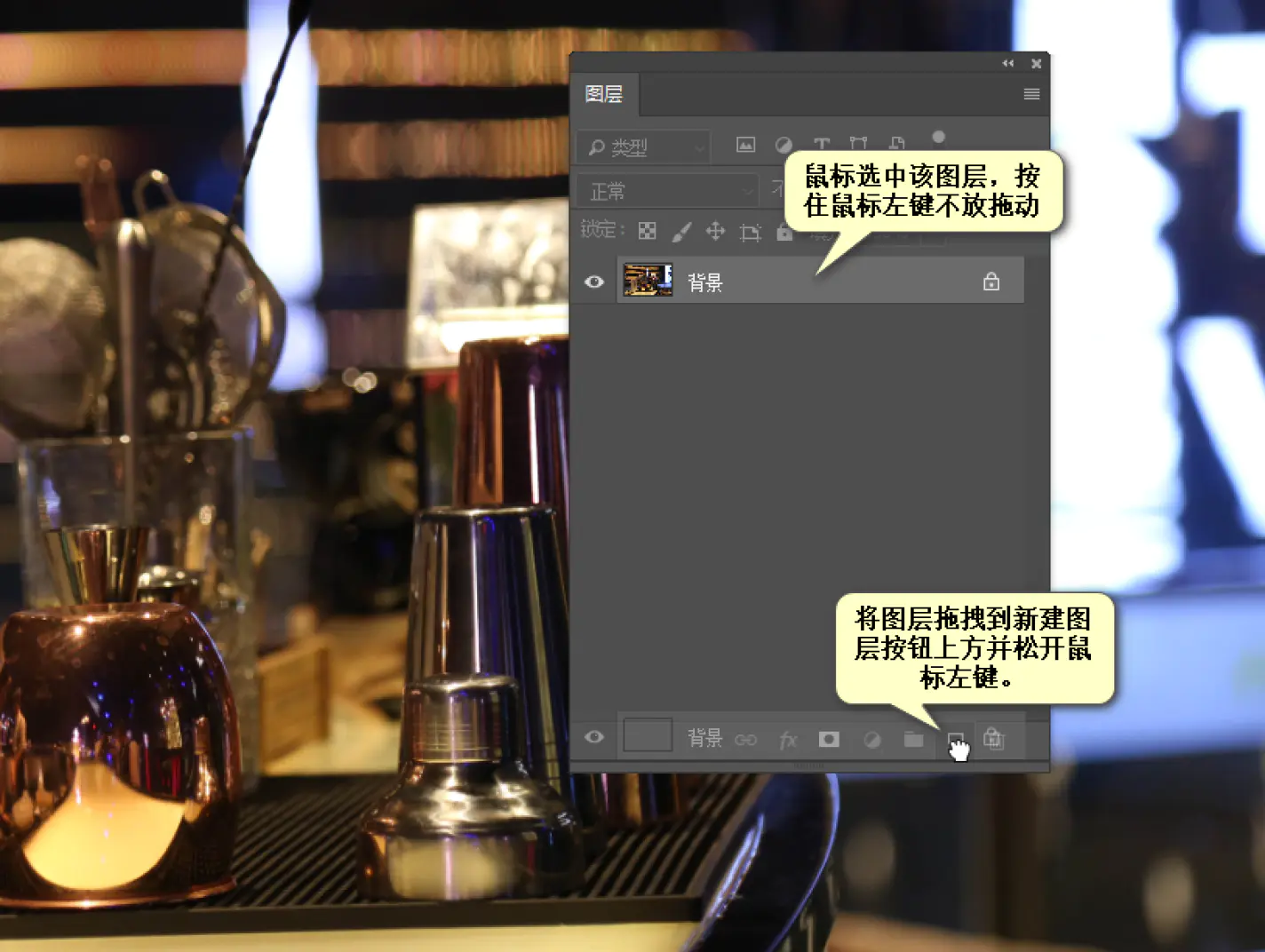
首先第一步我们进行图像的复制,复制的方法很简单。我们在图层工具栏中选择

完成这一步之后我们会发现图层面板中增加了一个与背景图层一样的图层,接下来我们就可以在该图层中进行调整。而在新版本的Photoshop中你对图像的色彩调整会以图层的形式存在与图层面板中,在后面操作中可以快速对图像颜色进行调整。
第二步我们将使用到的工具是色阶工具,色阶工具是通过RGB的颜色信息或CMYK的颜色信息的色谱进行调节,如果你的图层采用的是RGB色彩模式,那么你的色阶工具将会以RGB来进行调整,反之则以CMYK进行调整。而今天所用的图像是以RGB的颜色信息进行存储的,所以色阶也会是RGB色阶。

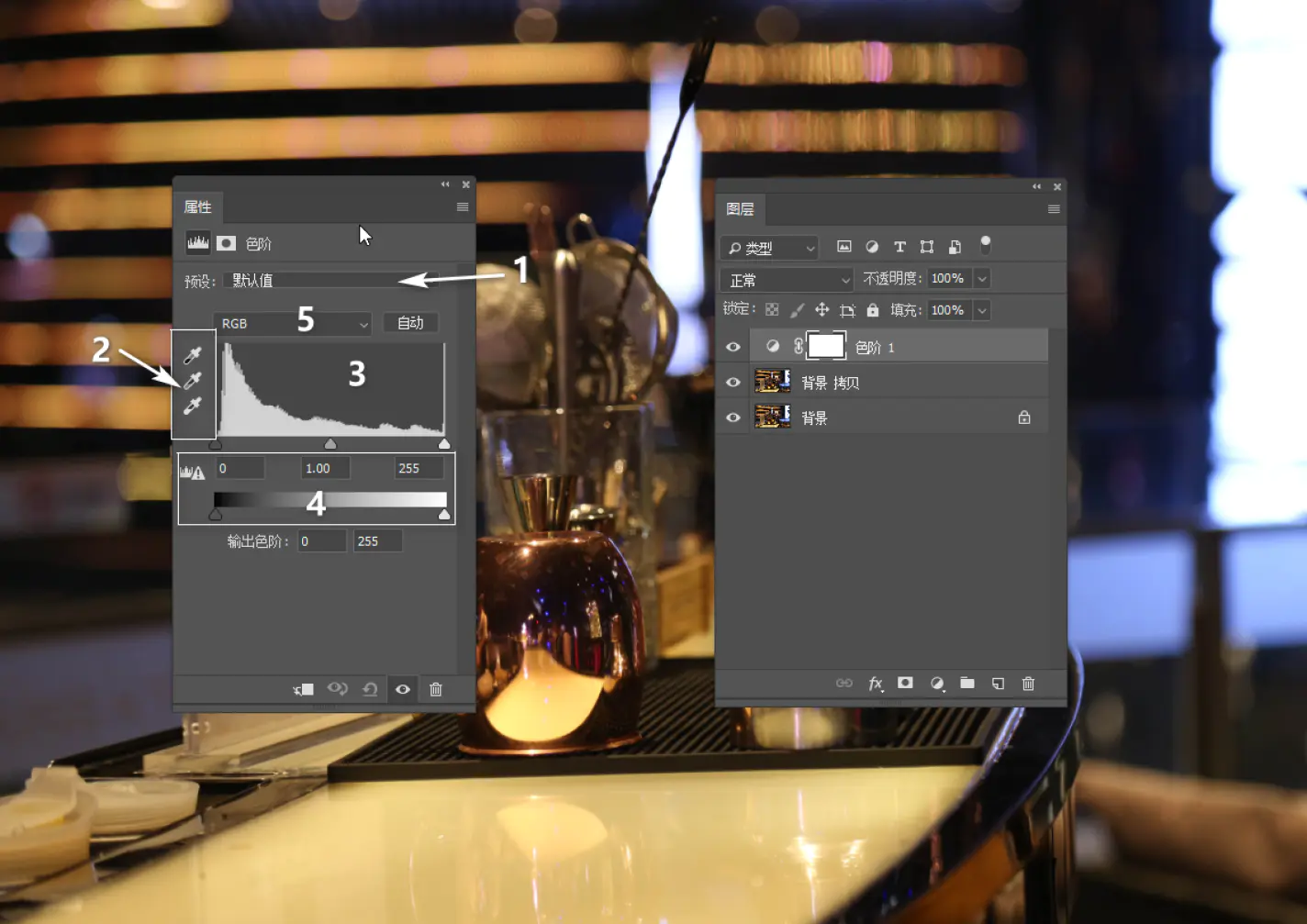
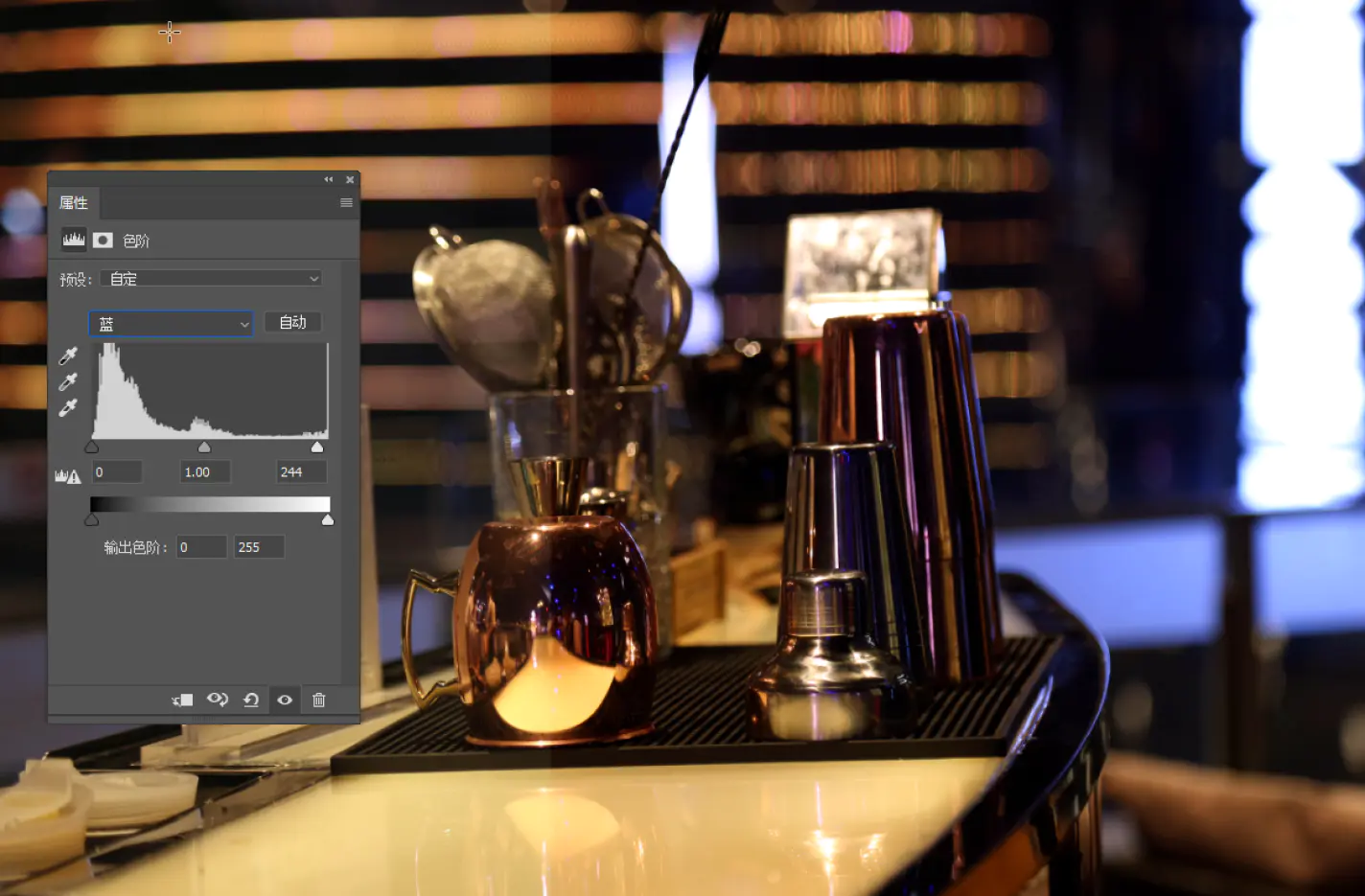
我们先点击“新建调整图层”按钮然后选择色阶功能,就可以在图层中新建一个色阶图层。我们再在色阶图层中进行颜色的调整,那么色阶这个工具我们如何使用呢?通过下图我们来认识认识强大的色阶工具:

上图中1-5的功能接下来斯凯为你一一讲解:
1、预设:这里储存了色阶功能的预设处理值,也就是说你可以选择这里面的预设来快速改变整个画面的色彩信息。
2、黑灰白吸管:这其实是三个功能,主要定义为最黑、中灰、最白三个色彩状态。这里是让你来定义图像中你认为的最黑的地方、最白的地方、中间灰度的地方。这个功能如果配合色卡来进行调整的话是最方便也最快速的,因为色卡中就有黑白灰三色。比如经常大家看到的警匪篇中作案现场拍照就会用到色卡。那么在RGB中什么是最黑和最白还有中灰呢?其实RGB本身就是三个0-255的色彩融合。数值越高发光度越高,数值越低发光度越低。那么最黑的色值其实就是RGB都不发光,那颜色信息则为0颜色色值,0,0;最白则是全部都发光,所以RGB值就是255,255颜色色值,255,那么中灰呢?其实就是将所有的色值都取中间值就是125,125,125的RGB色值。
3、RGB色谱:其实这里的色彩关系可以简单的理解为中间区域为中间颜色值,往左即为最黑,往右即为最白。所以该图像的RGB色谱就曾现上图所示的状态。而当我们点击RGB选择块的时候,你会发现当中会单独出现RGB的各色的色谱。这里才是最主要的和最关键的。比如你想改变整体颜色时就需要单独调整每个色值的色彩信息。
4、明暗度调节:这里配合前面所讲到的RGB色彩关系就可以很容易理解了。这里时快速压制颜色色彩信息的。
5、RGB选择块:在功能3中需要配合使用的。
那么我们本期要调整的图像如何使用色阶来进行调节呢?
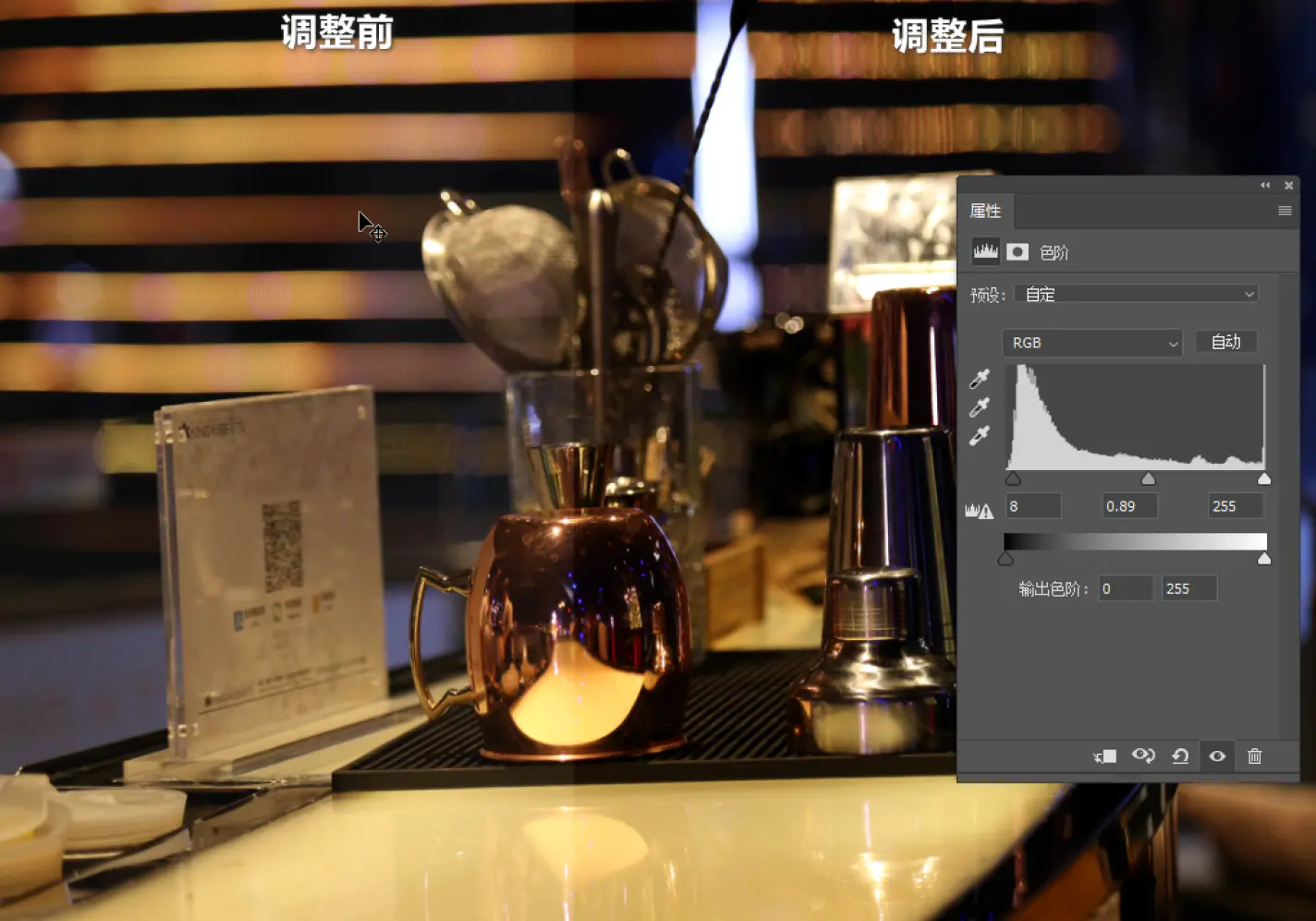
我们首先会进行RGB全色的调整。调整明暗关系等信息。

上图就是通过调整RGB全色色阶后的对比照片,调整后整个画面就变得较为的暗。发白的情况就被纠正了。当然不是所有的图像都这样调整,如何去调整色阶最主要的是看你这张图的用途和体现的整体感觉是什么。
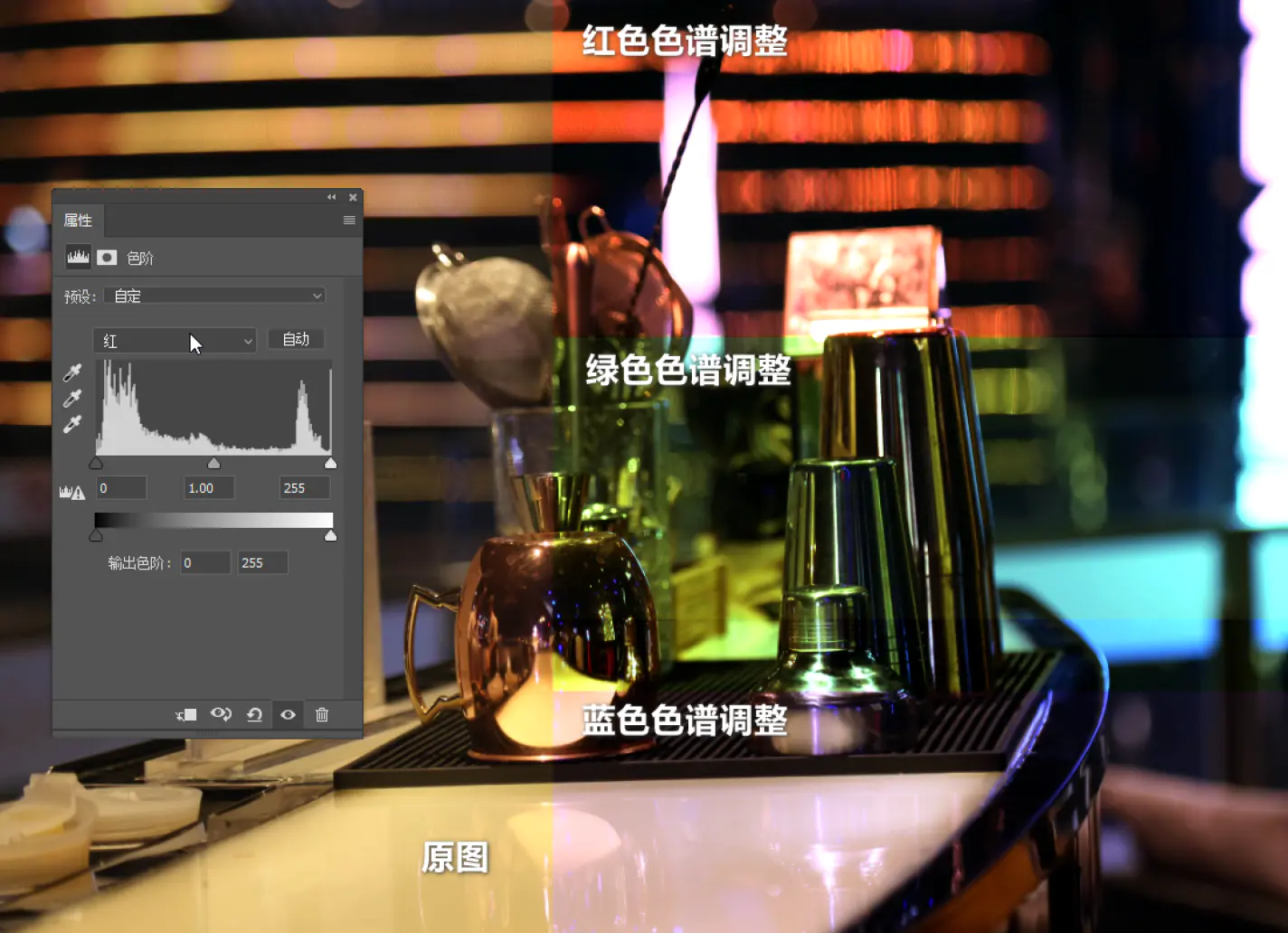
那么我们接下来调整一下RGB单色色谱试试他的变化。
同样我这边整体进行调整对比:

上图是通过三个单独的色彩色谱调整之后的对比结果。同样的所有的调整均为白场压制,将白场压若之后的效果对比。
下面我们就来正经的将颜色进行调整。这里的调整数值将一一为各位曾现:



好了今天的色彩调整教程第一步色阶的调整就到此结束,明天斯凯将继续为各位介绍曲线的调整及运用。
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666

