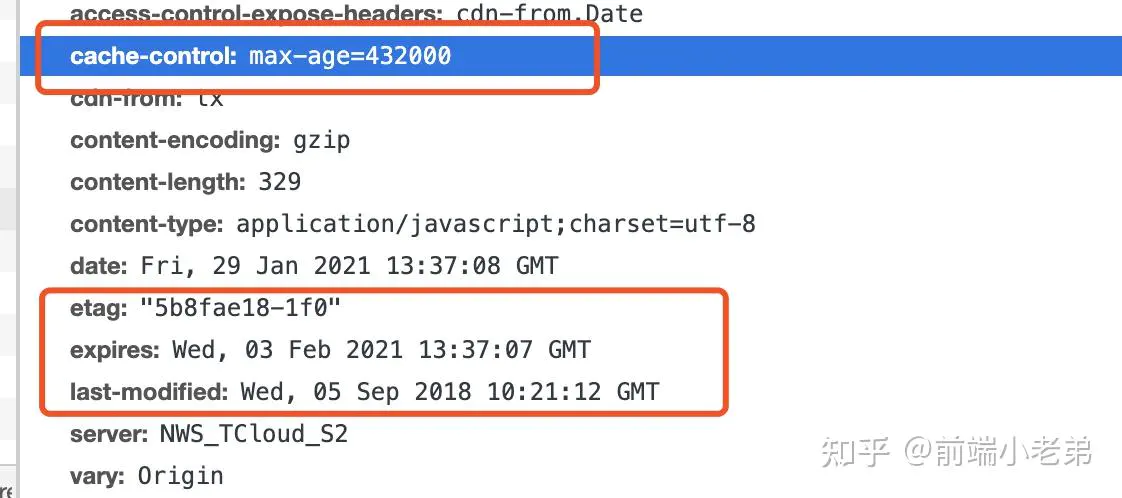
2. Expires:HTTP1.0时代用来启用本地缓存的字段浏览器的缓存机制,设置值如‘Thu, 31 Dec 2037 23:55:55 GMT’的格林威治的时间。但浏览器与服务器的时间无法保持一致,如果差距大就会影响缓存结果
3. Cache-Control:HTTP1.1针对Expires时间不一致的解决方案,运用Cache-Control告知浏览器缓存过期的时间间隔而不是时刻,即使具体时间不一致,也不影响缓存的管理
优先级:Pragma > Cache-Control > Expires
Cache-Control配置
1. no-store:禁止浏览器缓存响应
2. no-cache:不允许直接使用本地缓存,先发起请求和服务器协商

3. max-age=delta-seconds:告知浏览器该响应本缓存的有效的最长期限,以秒为单位
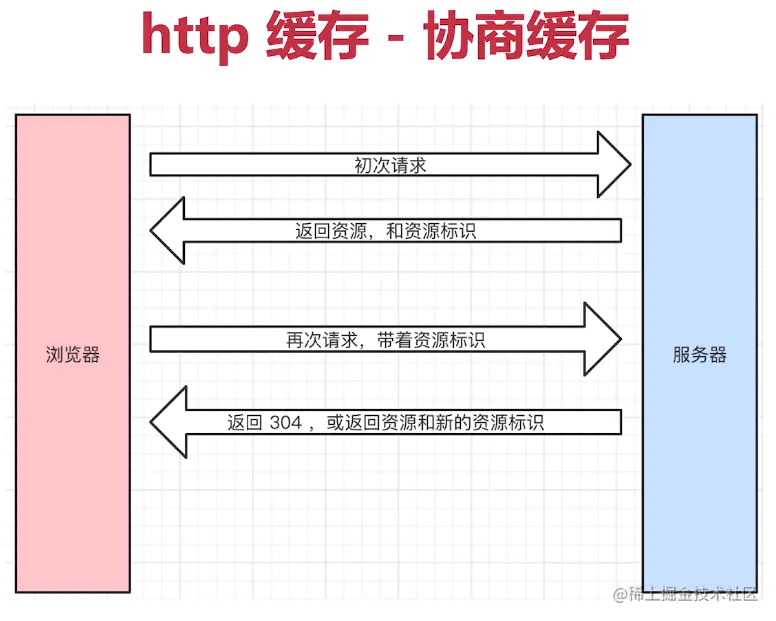
协商缓存

1. 当浏览器没有命中本地缓存,如本地缓存过期或者响应中声名不允许直接使用本地缓存浏览器的缓存机制,那么浏览器肯定会发起服务端请求
2. 服务端会验证数据是否修改,如果没有就通知浏览器使用本地缓存

header设置协商缓存
1. Last-Modified:通知浏览器资源的最后修改时间,设置值如‘Thu, 31 Dec 2037 23:55:55 GMT’的格林威治的时间
2. If-Modified-Since:得到资源的最后修改时间后,会将这个信息通过If-Modified-Since提交到服务器做检查,如果没有修改,返回304状态码,设置值如‘Thu, 31 Dec 2037 23:55:55 GMT’的格林威治的时间
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666
声明: 本站内容转载于网络,版权归原作者所有,仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任,若侵犯到你的版权利益,请联系我们,会尽快删除处理!

