
精彩回顾前言
本文是继实战的最后一篇文章, 主要介绍如何实现后台管理系统的权限路由和权限菜单. 希望通过这3篇文章的复盘和实战, 可以让大家开发企业应用的时候更加游刃有余.
本文主要涉及的技术点如下:
正文
动态菜单和权限路由是后台管理系统设计中必不可少的环节, 作为复杂后台管理系统来说, 导航菜单往往不是简单的一级菜单, 往往都会有3级,4级菜单, 如下:

所以我们首要解决的问题就是面对未知层级菜单时的前端解决方案. 其次就是面对不同角色,需要展示不同的权限菜单, 我们如何解决这两个问题, 是实现权限菜单的第一步,接下来笔者就会带大家一起实现.
使用递归算法动态渲染不定层级的菜单
首先我们来解决第一个问题, 实现渲染不定层级的菜单. 我们目前常用的菜单schema如下:
const menuData = [
{
key: '/manage',
path: '/manage',
text: 'dooring工作台',
},
{
key: '/manage/anazly',
path: '/manage/anazly',
text: '数据大盘',
},
{
key: '/manage/h5',
text: 'H5服务中心',
sub: [
{
key: '/manage/h5/config',
path: '/manage/h5/config',
text: 'H5页面管理',
},
{
key: '/manage/h5/tpl',
path: '/manage/h5/tpl',
text: '模板库',
}
]
},
{
key: '/manage/order',
path: '/manage/order',
text: '订单管理',
}
]复制代码
我们可以通过实现一个js算法来遍历这个数据生成动态菜单, 比如for, 递归等, 笔者这里采用递归来实现, 关于菜单组件的选择, 我们可以使用antd的Menu, 也可以使用element UI,iView等, 原理基本一致, 这里笔者直接写出我的javascript递归版本:
const { SubMenu } = Menu;
const createMenu = (menu = []) => {
return menu.map(item => {
if(item.sub) {
return <SubMenu key={item.key} title={item.text}>
{ createMenu(item.sub) }
}else {
return <Menu.Item key={item.key}>
<Link to={item.path}>{ item.text }
}
})
}复制代码
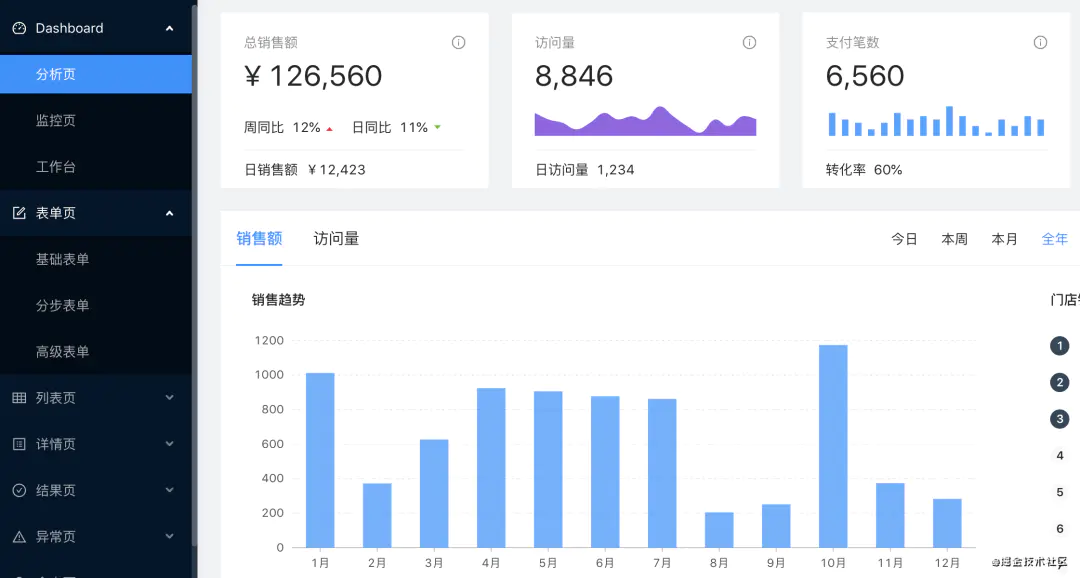
通过以上方式我们就可以渲染出任何层级的菜单了, 在H5-Dooring后台中效果如下:
如果没有权限需求, 大家可以直接用以上方案实现任何动态层级菜单. 接下来我们来实现具有权限功能的动态菜单.
基于权限来控制菜单展现
在上面的实现中我们已经实现了动态层级菜单, 对于有权限管理功能的系统, 我们需要对不同用户展现不同菜单, 比如超级管理员,普通管理员, 或者更细的划分, 我们需要在遍历菜单的时候去动态根据权限过滤, 接下来我们看一个例子: 超级管理员登录的菜单界面:

普通管理员登录的菜单界面:

首先要想实现权限菜单, 我们需要修改菜单schema结构, 添加权限字段,如下:
const menuData = [
{
key: '/manage',
path: '/manage',
text: 'dooring工作台'
},
{
key: '/manage/anazly',
path: '/manage/anazly',
text: '数据大盘',
},
{
key: '/manage/auth',
path: '/manage/auth',
text: '会员管理',
auth: true,
},
{
key: '/manage/h5',
text: 'H5服务中心',
sub: [
{
key: '/manage/h5/config',
path: '/manage/h5/config',
text: 'H5页面管理',
},
{
key: '/manage/h5/tpl',
path: '/manage/h5/tpl',
text: '模板库',
auth: true,
}
]
}
]复制代码
上图可知我们添加了auth字段作为权限标示, 这里我们主要用true和false表示, 因为这里只有2中角色, 如果有多种权限, 我们可以用特殊字符串或者数字表示, 这块只需要和后端约定好即可. 具体实现如下:
const createMenu = (menu = []) => {
return menu.map(item => {
if(item.sub) {
return <SubMenu key={item.key} title={item.text}>
{ createMenu(item.sub) }
}else {
if((rp === 'super' && item.auth) || !item.auth) {
return <Menu.Item key={item.key} icon={iconMap[item.icon]}>
<Link to={item.path}>{ item.text }
}else {
return null
}
}
})
}复制代码
以上就实现了动态不限层级的权限菜单. 大家可以直接食用哈~
基于nodejs的权限服务设计
以上实现主要是前端层面的设计方案, 我们都知道前端的安全措施永远是不可靠的, 所以我们为了保证系统的安全性, 一般我们会把菜单数据存到后端, 通过接口动态请求权限菜单. 这块我们可以提前和后端做好约定, 让后端根据不同用户返回不同的权限菜单schema即可. 由于方案比较简单, 这里笔者就不一一介绍了. 感兴趣可以在参考H5-Dooring的实现.
所以, 今天你又博学了吗?
最后
以上教程笔者已经集成到H5-Dooring中,对于一些更复杂的交互功能,通过合理的设计也是可以实现的,大家可以自行探索研究。
github地址:H5编辑器H5-Dooring
如果想学习更多H5游戏,webpack,node,gulp,css3,javascript,nodeJS路由器管理后台,canvas数据可视化等前端知识和实战路由器管理后台,欢迎在《趣谈前端》一起学习讨论,共同探索前端的边界。
娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666

