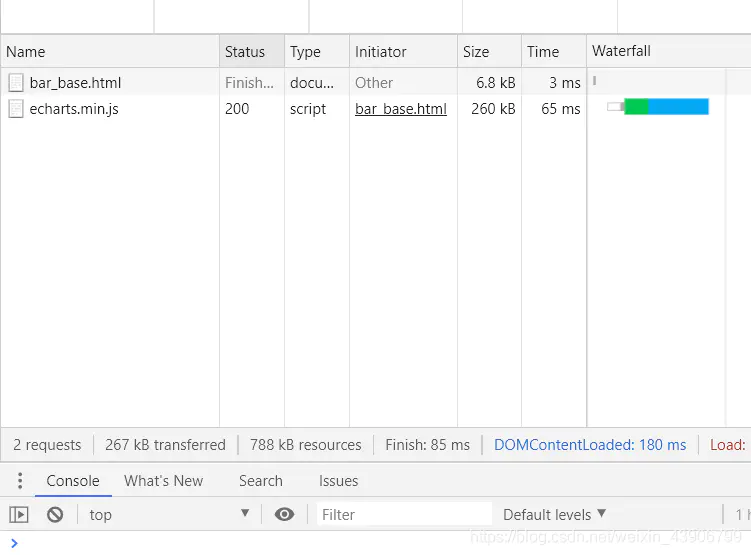
本来想好好的弄一下可视化方法学习学习网页加载慢,但是生成的网页加载速度也太慢了(如图)。
随意写一个简单的代码:
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
.render("bar_base.html")
)
从图中我们可以发现,静态资源 echarts.min.js 竟然读取了2.0s+的时间,这就非常不能忍了。
于是乎准备采用CDN加速,其中的一个方法就是改变网页源代码。
最新的 echarts.min.js cdn地址:@latest/dist/echarts.min.js
那么我们更改网页资源加载地址,把上面的删除。
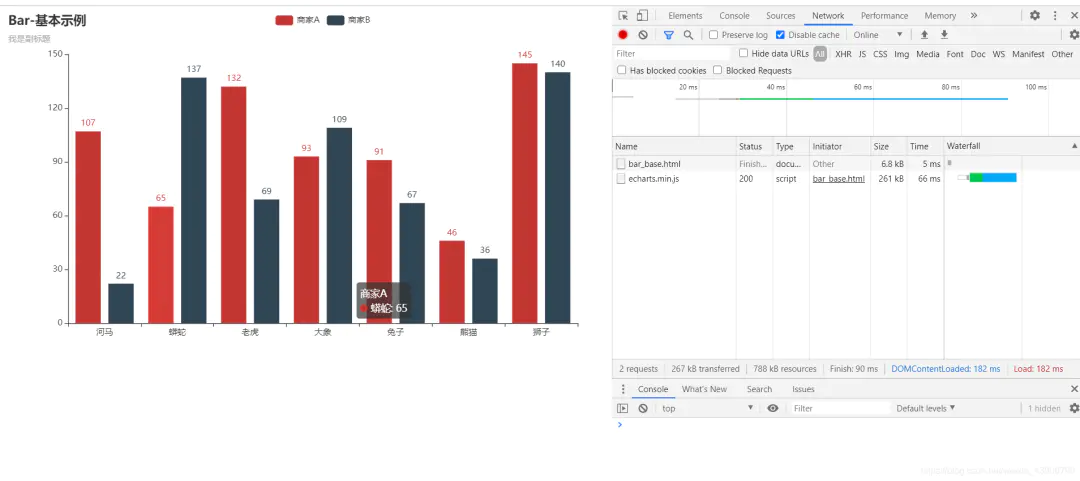
然后查看加载速度:

但是上面这种方法每次都需要手动修改网页加载慢,所有我们让他自动生成,添加如下代码。引入:
from pyecharts.globals import CurrentConfig
执行:
CurrentConfig.ONLINE_HOST = "https://cdn.jsdelivr.net/npm/echarts@latest/dist/"
完整代码如下:
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
from pyecharts.globals import CurrentConfig
CurrentConfig.ONLINE_HOST = "https://cdn.jsdelivr.net/npm/echarts@latest/dist/"
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
.render("bar_base.html")
)
结果如下:
再次打开网页测试:

娜娜项目网每日更新创业和副业教程
网址:nanaxm.cn 点击前往娜娜项目网
站 长 微 信: nanadh666
声明: 本站内容转载于网络,版权归原作者所有,仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任,若侵犯到你的版权利益,请联系我们,会尽快删除处理!

